广州做网站的6大网页“装修”思路
 发布时间:2025-08-29 03:30
发布时间:2025-08-29 03:30 发布者:admin
发布者:admin 浏览次数:1102
浏览次数:1102
好的广州做网站的,需要具备哪些元素?7步解决网页排名不佳的问题:
1. 广州做网站的布局合理高效,各板块“各司其职”
相对杂乱无章的网页排布和繁杂的按钮,适当留白、布局合理、有清晰文案指引的网站可以帮助消费者聚焦注意力,提升消费者体验感。而响应式网页设计是其中的关键:优秀的响应式网站,可以适配不同消费者使用的不同展现端口,从而为消费者提供更好的体验。对卖家而言,就需要定期、彻底的展开对应市场调研,并结合调研结果,为品牌网站后续优化提供思路,以适应消费者不断变化的需求——技术在不断迭代,品牌的网站设计更新也要能跟上市场需求。
2. 清楚传达品牌定位&形象
对独立站品牌而言,网站是对外展现品牌形象不可或缺的渠道之一。基于此,卖家品牌网站页面需要包含Logo、标语、品牌形象,并融合品牌价值观信息在内,能让消费者一眼看清品牌定位。点击查看12个快速增加网页自然流量的方法
3. 值得参考的网页设计元素
·巧用色彩搭配
广州做网站的网站配色方案将直接影响消费者在网站的停留时长。中性色调和粉色调能给人平静放松的感觉;而相对纯黑/纯白,自然的绿色、静谧的蓝色、温暖的棕色、浅粉色、冷灰色等颜色更为柔和,带来的视觉冲击力更低。另外,在整体颜色较为柔和的网站主色调中,卖家也可以在需要的板块使用对比强烈的深色,以吸引消费者注意:
这类风格的网页设计就比较适合生态友好型(如,走可持续性路线的时尚品牌)或是“爱自己(Self-Care)”型(如,个护产品)的品牌,如下图,一家售卖床上用品的品牌,就采用了大面积的轻柔配色,给人舒适、安定的感觉:
而对于科技产品或是媒介产品网站而言,广州做网站的大胆活泼的配色方案能给予消费者“前沿、自信”的观感。毕竟通过色彩来展现品牌创造力的简单有效方式之一,就是将不同的色调进行融合,再采用色调渐变:
渐变是一种观感美好、操作简单的美学展现方式,广州做网站的网页设计中的渐变图层,形成了一种吸人眼球的美感,设计人员还可以采用3D色彩进行扩展,并使用精细的阴影来让网页色彩具有“圆润”的立体感。
渐变色是一种较为通用的视觉效果,适用于想缓和消费者视觉体验的卖家;卖家甚至可以如下图一样,广州做网站的使用渐变色来对比暗色模式的霓虹灯,去打造令人回味十足的氛围感网页界面。渐变色设计本身就是对早期互联网和数字设计时代的一种回溯,卖家当下将怀旧风或某些复古风格与当代网页设计融合确实别有一番趣味:
·UI设计吸睛
网页UI设计的玩法可谓是五花八门。现阶段,品牌要是想设计出贴合品牌调性,又吸引用户眼球的UI设计,就可以使用数字化手段,打造AR体验;也可以采用视频模块,甚至是使用手绘插图或动画、抽象艺术或雕塑静物,为品牌网站打造不同UI设计,重塑视觉效果:
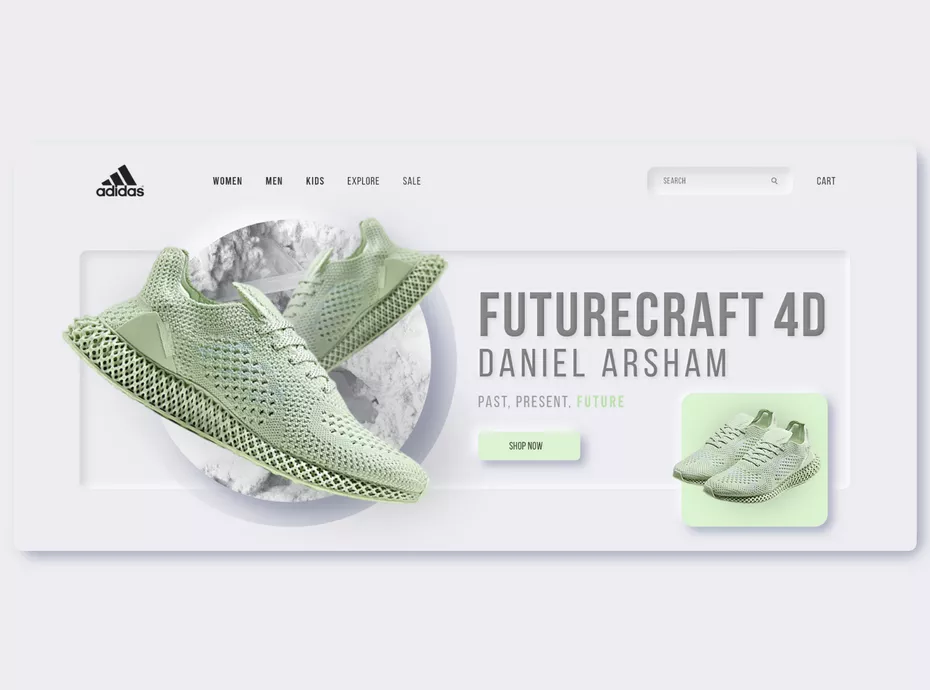
上述UI设计方式均是卖家可参考借鉴的方向。以新拟物化(new skeumorphism)为例,新拟物化,指的是在“扁平的基础上呈现真实物体质感的设计风格”。虽然其最终呈现效果并不十分逼真,但相对而言更有触感和吸引力。在此种UI设计之下,选择性的下拉阴影可以实现新形态美学。阴影与半色调相叠加的设计也很适合按钮、搜索栏和文本框等元素运用,图标及产品功能同样可以采用此种UI设计风格:

·动态化设计或成市场主流
在线下推广活动中,随风摇摆的气球人往往比传单更能吸引路人的注意力——这在网页设计中同样适用:“动感”的页面呈现,比静态模式更能吸引消费者注意力。近年来,技术的转型升级,让网页设计逐渐从“极简主义”的设计风格,转向了“实用美学”的境地。在这种微妙变化之下,越来越多品牌开始通过互动交互的方式进行网页设计。以摆脱“静态”感。
文章关键词:广州做网站他们成就了英铭
英铭为他们创造价值